As the demand for online learning continues to grow, the market is becoming increasingly competitive, with providers vying for attention from a broad set of prospective clients.
In such a scenario, Yo!Coach (online tutoring and consulting software), with its customizable and scalable architecture, is perfectly placed to cater to the growing demand for online learning platforms in the market.
In this article, we will discuss code refactoring and look at it as a way to improve the performance of Yo!Coach in its latest version V3.
Table of Contents:
What is Code Refactoring?
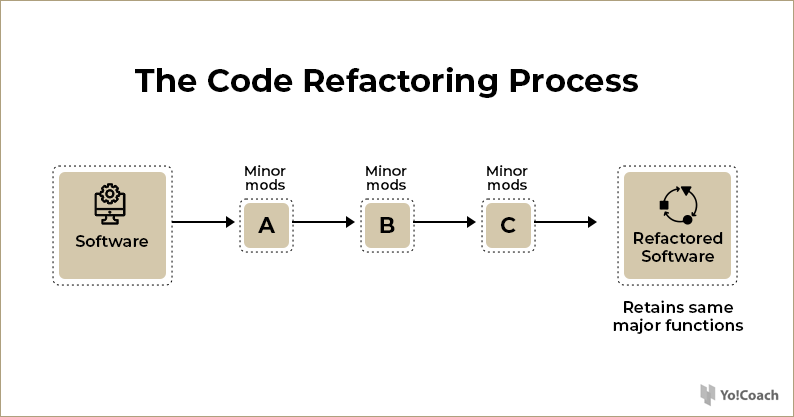
Refactoring in software design means restructuring the existing code without changing its external behavior. It is intended to improve the software design, structure, and/or implementation while preserving its functionality.
A poorly designed software can create several issues like existing code not supporting future enhancements, breaking out of a function during the development of another, and so on. To avoid such issues, it is important to follow the best practices and spend time in code refactoring.

Refactor first before adding any new features
It is always better to perform refactoring when you are asked to add new features or update an existing solution. Yes, it will take longer to finish the project, but it will also reduce the amount of technical debt you or the product owner will have to deal with in the future.
Why is Code Refactoring Important?

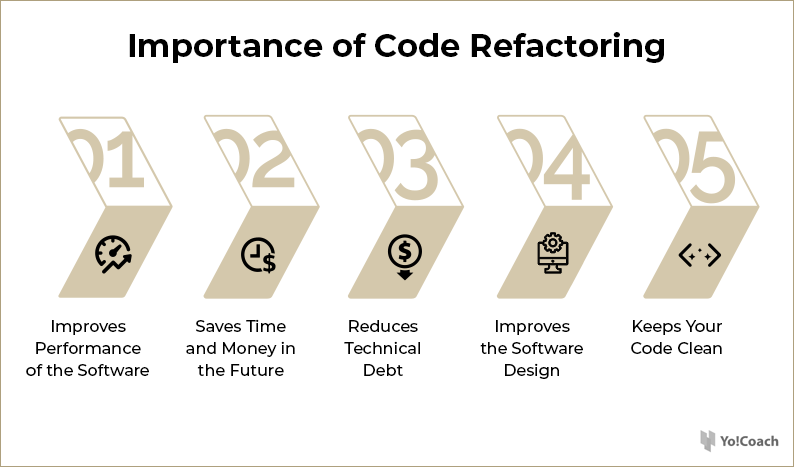
- Improves Performance of the Software – A software that does not have unnecessary classes, variables, functions, methods, and so on, runs faster and is smoother. If the code has been recently updated or refreshed, the performance of the software increases.
- Saves Time and Money in the Future – In the long perspective, code refactoring can lead to cost reduction as it contributes to the occurrence of reusable design elements. If the code is clean and clear, even a developer will take less time to understand and implement new features. Moreover, code refactoring favors bug prevention which implies time and cost-saving.
- Reduces Technical Debt – The implied cost of software is not final when you launch it, as additional rework may be required later (as it might stop responding after a couple of months). And, this might result in you having technical debt. Hence, to reduce this debt, you should refactor code time and again.
- Improves the Software Design – Code refactoring improves the consistency (internal) of the software system, whether in software structure, code, design database, or user interface.
- Keeps Your Code Clean – Code refactoring makes the code cleaner and easier to understand. Unnecessary variables and loops, longer methods and classes, redundant code, and more are removed during refactoring.
When the code is clean, it becomes easier to debug it. Code refactoring also helps in understanding the solution in a better way as you will test each part of the program.
Improve the internal software quality with code refactoring
Yo!Coach Code Refactoring
The software architecture of Yo!Coach V3 is re-designed to handle and manage high user data while taking care of quality code and system performance. Moreover, data-independent code architecture is the key to Yo!Coach V3’s performance.
Refactored Modules
-
Tutors Availability
We have two availability types: Weekly Availability and General Availability.
Managing tutors’ availability and converting system date according to the users’ timezones has been a challenging task (for 70+ countries supporting DST – Daylight Saving Time).
So we completely redesigned the database structure and added another table to maintain the exact availability of the user (which converts general to weekly availability). This, in turn, solved the time difference we faced with DST-enabled countries.
-
Teacher & Group Class Search
There has been a major update on the ‘Teacher Search and Group Classes Search’ modules. The database structure and queries have been optimized and search models for teachers have been created.
The ‘Search Form’ design has been redone to improve the UX/UI.
Note: The ideal time to load search results is less than 500 milliseconds now.
-
Seamless checkout
For different order types, checkout is now on a single popup. Moreover, for booking group classes, group class packages, adding money to the wallet, and purchasing gift cards, one-step checkout has been used.
-
Inline & Unlimited Scheduling
Till Yo!Coach V2.4, we only had single session scheduling (after the booking). Now learners can check tutors’ availability and schedule unlimited sessions before booking or making a payment.
-
Payment Gateways
The structure of payment gateways has been redefined. Payment gateways are now considered separate entities which can be attached and detached as a plugin. Moreover, bank transfer (offline) has been added as a new payment method.
-
Meeting Tools
Just like payment gateways we have redeveloped ‘Meeting Tools’ in V3. Any meeting tool can be added/removed as per clients’ requirements. Integrated meeting tools are Zoom, Lessonspace, and AtomChat/CometChat.
-
Search Engine friendly URLs
Rewriting URLs allows them to be easily remembered by the user. The option to replace the complete URL path with any other desired URL is possible now. Yo!Coach V3 also has the ability to add custom URLs for different languages.
-
Manage Orders and Transactions
In Yo!Coach V3, all 6 types of orders, with all their details and status can be managed. This includes lessons, lesson subscriptions, group classes, group class packages, wallet recharge orders, and gift cards.
-
Reports Sales & Settlement
The database structure for the orders section has been changed completely. Moreover, V3 has the ability to provide several reports such as – lessons in top languages, classes in top languages, teacher performance, lesson stats, sales reports, and settlement reports. Also, the admin can check every day – gross sale, discount, net sale, the amount paid to teachers, and the students’ refund amount.
-
Group Classes
Group classes are pre-scheduled by a teacher and any learner/student can book or join them. Earlier, it was mixed with one-to-one lessons/sessions, and the calculation of a ‘teacher’s payment on success’ and ‘refund to student’ was not that simple. Now, group classes are treated as separate entities on the backend and the calculation is much simpler.
-
Manageable Themes
The theme of the header, footer, and content sections can be managed as per your brand’s primary and secondary colors. The themes make the platform aesthetically pleasing and help in branding.
-
Email Templates
All email templates have been updated with the new HTML structure. The save and preview option is available now which the admin can use. Also, the header and footer for all email templates are manageable from a single place.
Is code refactoring of your tutoring platform on your roadmap?
Conclusion
In its essence, code refactoring is a series of small behavior-preserving transformations, each of which is worth doing. The refactoring process can either be simple, like adding comments, removing a static variable, adding correct indentation, and so on, or it can be complicated for complex legacy systems. But refactoring in small steps can reduce the risk of introducing errors. Hence, if you are an existing client of Yo!Coach, updating to its newer version 3 will provide you with improved features and speed enhancements, pivotal for a better end-user experience.

